昨天我們終於把取得試算表內資訊的任務搞定了!接下來就是打勾之後,我們把信件寄出這個任務了!
首先,按照慣例我們來看一下 Docs 的部分,了解一下怎麼把信寄出:

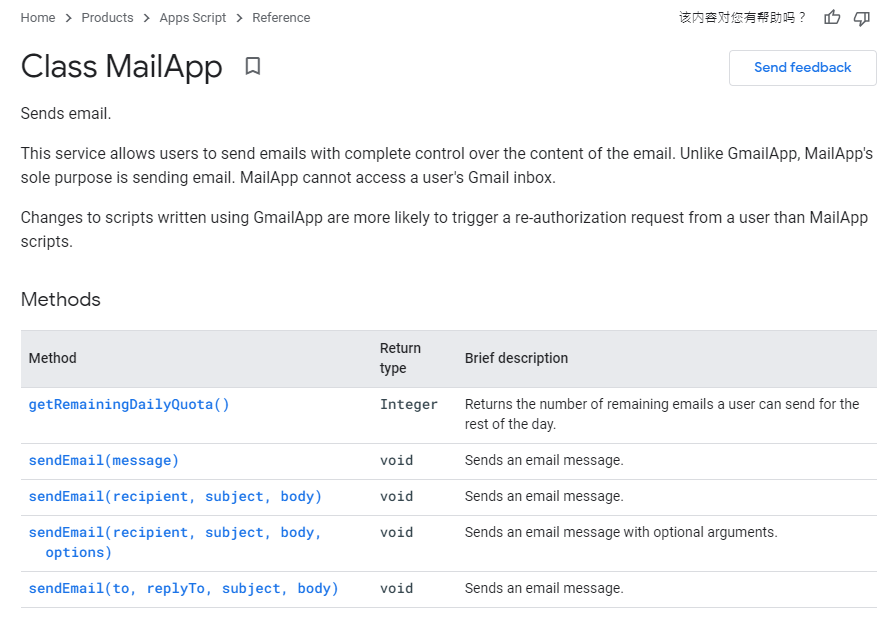
路徑 Reference > Script Services > Mail > MailApp
我們可以看到有一個 sendEmail(message) 的方法,繼續往下看:

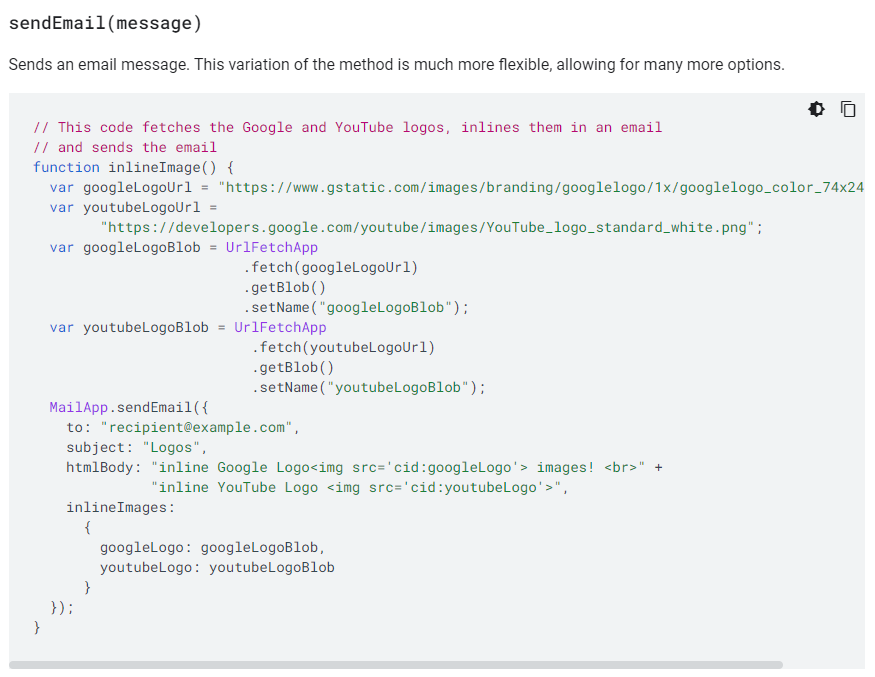
可以看到這邊有給一個例子讓你測試,還順便帶到了 fetch 方法,你可以去試試看。
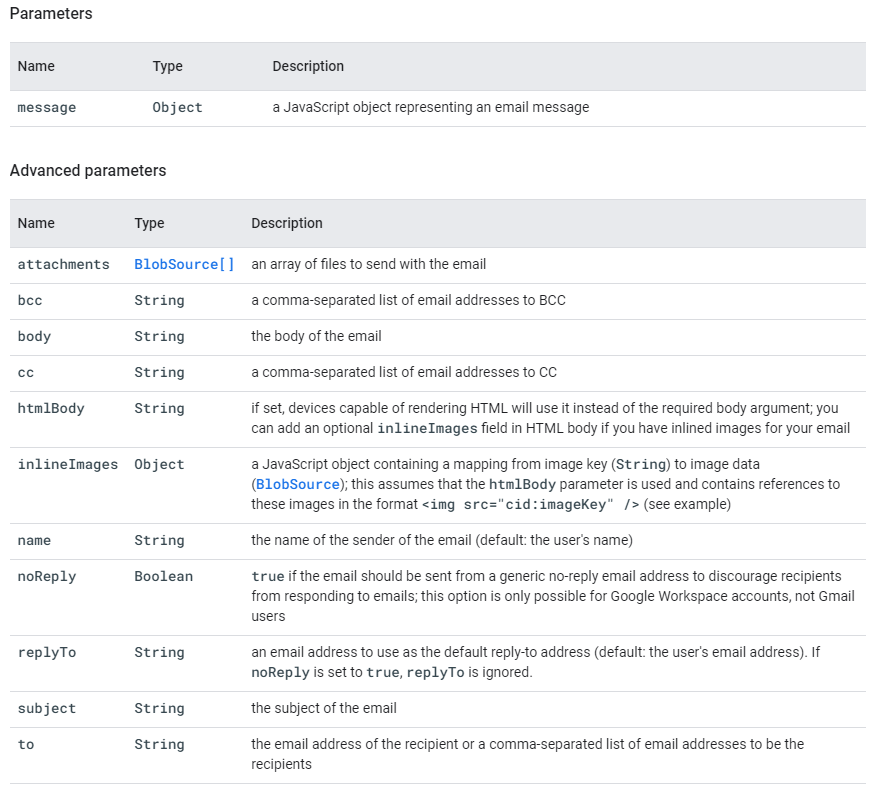
但這不是我們要的,我們要寄信,所以繼續深入了解 message 這個 object 中包含哪些東西:


從這裡面我們看到了幾個會用到的參數
我們來撰寫一下基本版的信件測試一下!
在同一個程式碼檔案中,加入一個新的函式:
function sendMail() {
MailApp.sendEmail({
to: "rabbitilove@therabbit.org",
subject: "【系統信件 請勿回復】就是愛兔兔教,兔兔教是唯一真神!",
body: `親愛的同學你好
你的密碼已經修改為「我愛兔兔教」,
請務必記好你的新密碼!
`
});
}
電子郵件地址記得要換喔~
然後點「執行」,就會把信寄出去了!
…才有鬼…

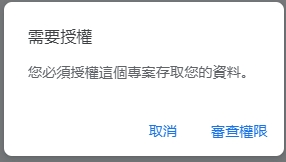
啥?不會有資安風險吧?
其實不會,是因為你需要使用到其他服務,所以他需要你的權限讓他可以去使用其他服務。
因此按下「審查權限」繼續往下:

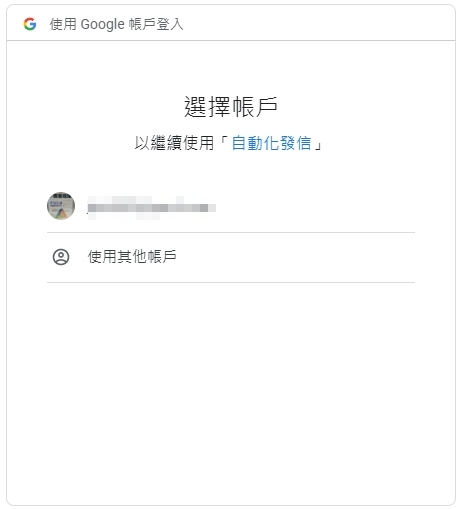
這邊你直接選取你再使用的 google apps script 帳戶就好,然後就到下一步:

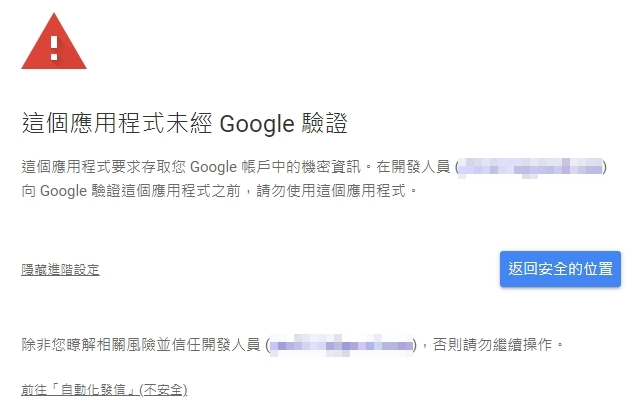
ㄟ!?感覺危險…
再講一次,其實不危險,重點是放在你的 script 畢竟是你打的,而 google 的資安機制也只是照常性的發揮了!
我們就按下進階:

然後選擇「前往自動發信」(不安全),就會來到權限開放的地方了:

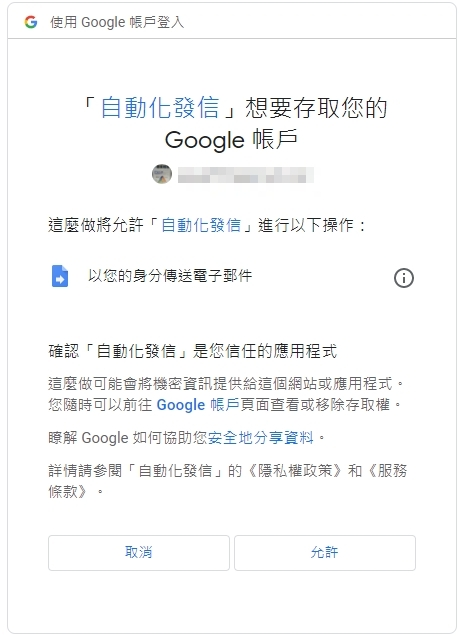
這邊你會看到,他寫的是:以您的身分傳送電子郵件。
也就是說,如果按下允許,也只是把你的電子郵件身分開放給「這一個 google apps script 專案」而已。
跨專案的話,也還是要重新給予權限喔!
我們就按下允許然後繼續下一步:

允許完後就會直接執行了!
因為我們沒有 console.log() 任何東西,所以我們來到信箱看看:

果然有一封剛剛寄出的信件,點去看得更仔細一點:

恭喜你,完成了寄信的步驟啦!
今天的教學就到這裡啦!
明天我們就要來整合我們的寄信功能,讓打勾之後就可以順利把信寄出!
照往例:
希望大家都可以順利使用這個功能喔!
明天見,掰掰~

我:(打開 email) 喔?有信!?
學生:ㄟㄟㄟㄟ!老師先別打開!
我:為什麼?(打開信件) 小童,我喜歡你,請你跟我交…往…
學生:…剛剛沒改 email ,不小心把情書寄給你了啦…
